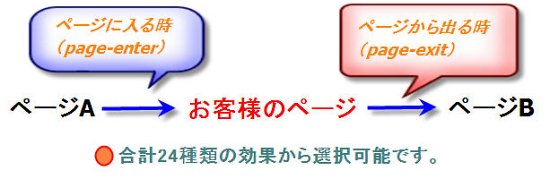
このメニューでは、サイトが表示される際やユーザーがサイトを去る際に、「画面遷移」で利用可能なビジュアル効果を実現するメタタグを簡単に作成することができます。
 Windows版IE5.0以上限定機能となります。FirefoxやOpera、Safariなどでは動作しません(エラーにもなりませんが、単純に無視されます)。 全部で24の効果が存在します。それぞれの効果のサンプルもご覧ください。
 ↓ (メタタグが下記に表示されます。) 設置方法HTMLソースのヘッダー部分(<head>〜</head>)に生成したメタタグを貼り付けてください。(設置サンプル例)
このメタタグの基本的意味作成されたメタタグは、下記のミニ知識があれば、手動でのカスタマイズも可能です。参考にしてください。 ゆっくりとページ遷移させたい場合は、「duration=」の後ろの数字を大きく(最大30)してください。逆に速くしたい場合は、数字を小さくしてください。「2.5」のように小数も使えます。 効果の種類は0から23番まで合計24通りあります。数字がゼロから始まっていることに注意してください。こちらのサンプルにある数字と、「効果の種類」は一致しています。 ※ ページに入ってきた時(page-enter)とページを出る時(page-exit)の両方に効果を設定するには上記「設置サンプル例」のようにメタタグ2つをHTMLソースに貼り付けます。ページに入ってきた時と、ページを出る時の効果は別々に設定することもできます。ですから、page-enterで1番、page-exitで7番という感じで設定することもできます。両方を1番に設定することも、両方を7番に設定することも、もちろん可能です。 ※ もちろん、このメタタグの技術的な意味合いがよく分からない場合も、HTMLソースの中のヘッダー部分に貼り付ければ、しっかりと効果は現れますのでご安心ください。 プレビュー機能ご利用上の注意点上のプレビューでは、便宜上、一つのページを模した画像を使用しての、ビジュアル効果のプレビューになっています。しかし、実際には、画像一枚だけにではなく、このメタタグを使用されますと、ページ全体に効果が現れます。逆に、画像を使ってスライドショーなどを表示するJavaScript作成ツールではありませんので、その点はお間違えないようにお願いします。上のプレビューでは、「ページに入ってきた時」の効果しか確認できません。「ページから出た時」の効果は御確認いただけません。 ページ全体へビジュアル効果を適用した場合、どのように見えるかは、こちらのサンプルをご覧ください。ただし、連続してのサンプル再生は目に負担をかけることがありますので、時間を置いて行ってください。 動作条件など諸注意
|